יצוא תמונות והתאמה שלהם ל- Web זה לא דבר מסובך כל כך. אבל בגלל שיש כמה דברים שצריך לשים לב אליהם לפעמים אפשר להתבלבל בקלות. המדריך הזה יעשה לכם סדר בדברים והוא מתאים למי שעובד עם לייטרום ופוטושופ.
שימו לב: במדריך הזה אני אתייחס רק להגדרות רלוונטיות למשקל התמונות בשלבי היצוא. מי שמחפש לדעת ולהכיר לעומק את חלון היצוא של לייטרום מוזמן לקרוא את המדריך המפורט ליצוא תמונות.
כמה כללים:
- פייסבוק ממליצים לשמור את התמונות כשאורך הצלע הארוכה מוגדר ל- 2048px.
- כשצופים בפיד של אינסטגרם התמונות הגדולות מוצגות ביחס של 4×5
- כשצופים בפרופיל של משתמש אינסטגרם התמונות מוצגות כריבועים ביחס 1×1.
- כשמעלים תמונות לאתר / בלוג מומלץ להקטין את משקל הקובץ לעד 250k בכדי לאפשר טעינה מהירה של העמוד, במיוחד אם יש הרבה תמונות בעמוד.
עכשיו כשאנחנו מבינים מה הכללים שצריך לעמוד בהם, ככה נייצא את התמונות מלייטרום:
התאמת תמונות לפיד של פייסובק
הדבר הראשון שצריך לקחת בחשבון זה היחס של הצלעות. את היחס של הצלעות מגדירים בעזרת כלי ה- Crop. אחרי שתעשו את הקרופ לפי איך שמתאים תעברו לחלון היצוא. אגב, ביצוא תמונות לפיד של פייסבוק אין חובה ליחס מסויים. בחלון היצוא נגדיר את ההגדרות הבאות:

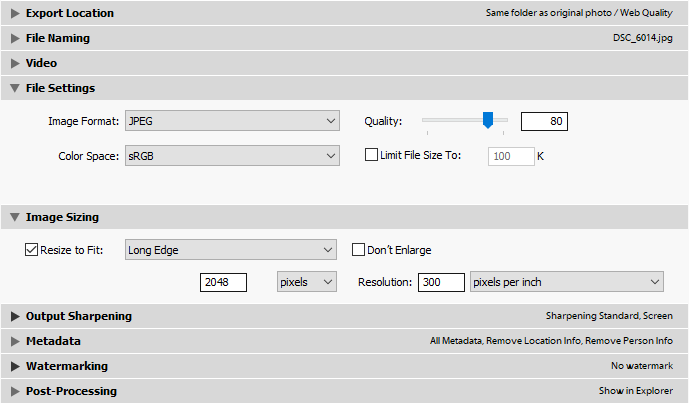
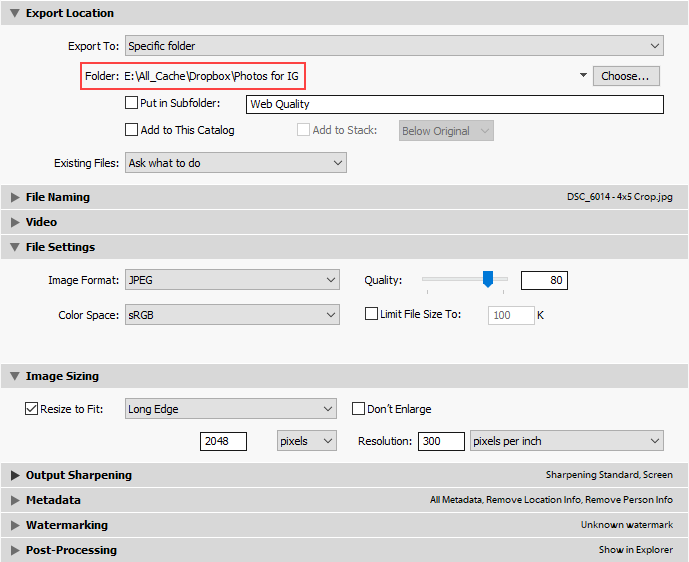
בלשונית File Settings:
Image Format: JPEG
Color Space: sRGB
Quality: 70-80
משקל הקובץ יושפע מהערך שתגדירו ב- Quality, אני ממליץ לקבוע את הערך על 70. מנסיון שלי מתקבל קובץ עם משקל נמוך ובאיכות מספיק גבוהה.
בלשונית Image Sizing:
Resize to fit: Long Edge
2048 Pixels
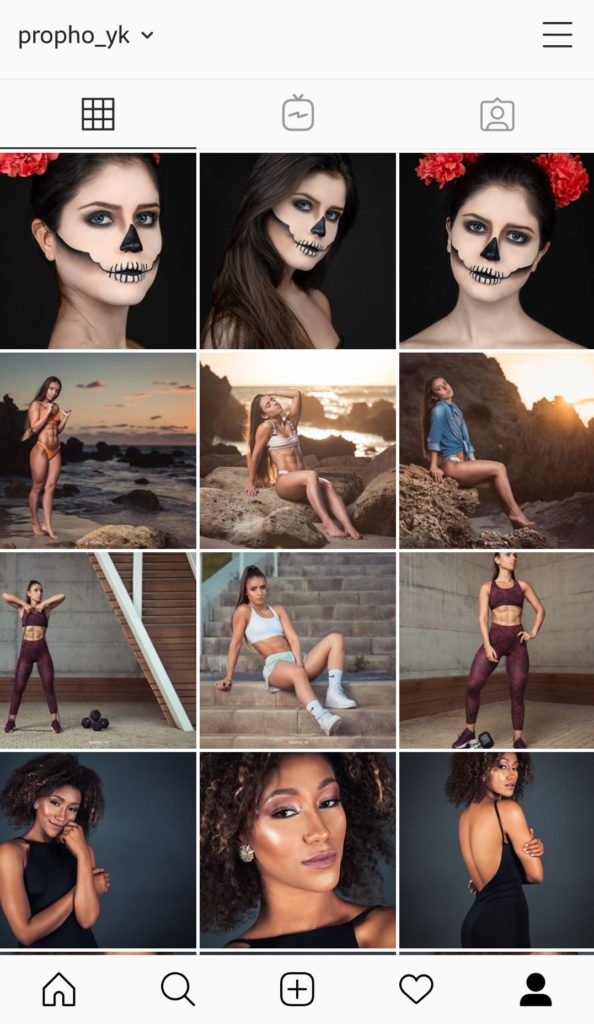
התאמת תמונות לפיד של אינסטגרם

באינסטגרם מומלץ מאוד לעשות מראש קרופ בלייטרום / פוטושופ בכדי לוודא שהדברים החשובים נמצאים בפרים בצורה נכונה ומה שלא צריך להיות בפריים – נשאר בחוץ.
ההמלצה שלי זה לעשות קרופ של 4×5 לתמונות ולא 1×1. בצורה כזו התמונה תמלא את כל המסך של מי שצופה בפיד שלכם באינסטגרם.
מבחינת הגדרות היצוא לאינסטגרם, אחרי הקרופ, אני משתמש באותם הגדרות יצוא כמו של פייסבוק.
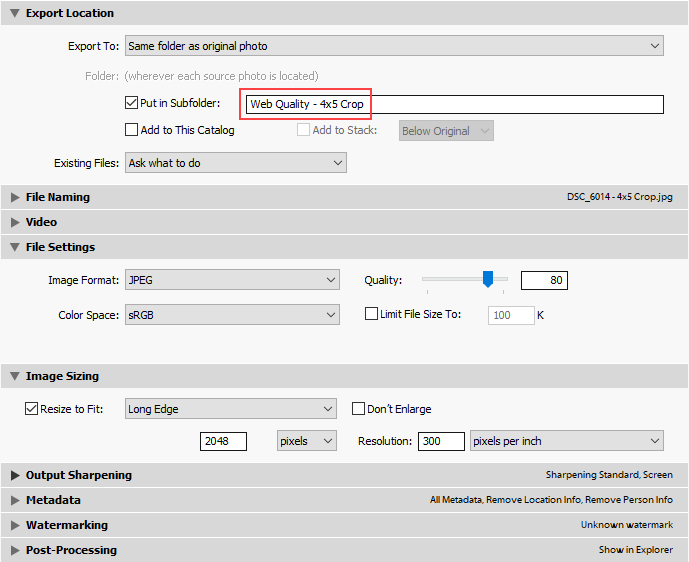
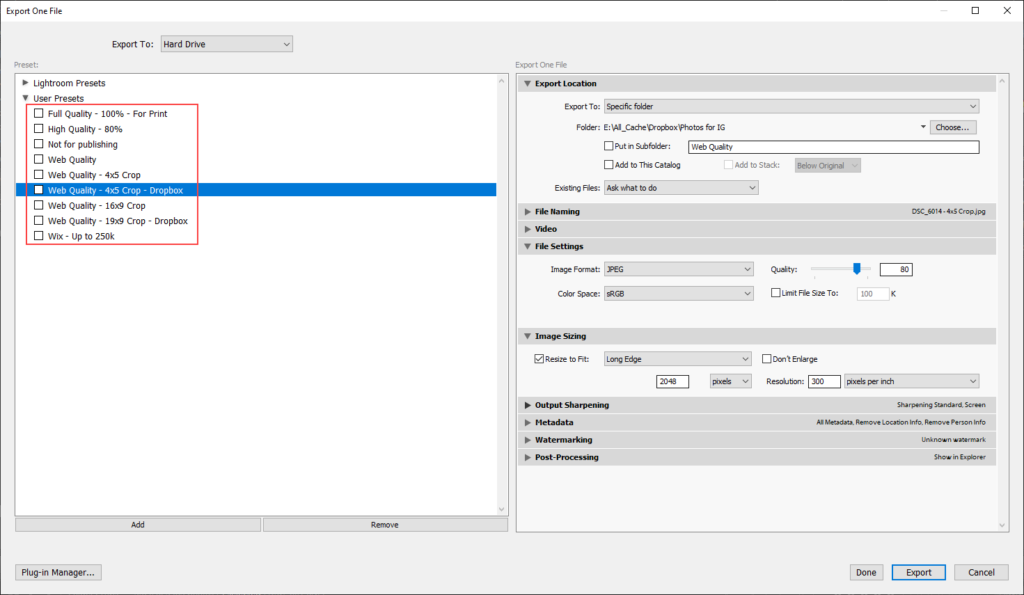
שימו לב שביצוא אני מפריד את התמונות שמיועדות לפיד של אינסטגרם לתיקיה נפרדת בשם Web Quality – 4×5 Crop
למי שרוצה, אפשר להתקין Dropbox במחשב ואפשר לייצא את התמונות ישירות לתיקיה ספציפית ב- Dropbox ומשם להעלות את התמונות ישירות לאינסטגרם.

התאמת תמונות לסטורי של פייסבוק ואינסטגרם
בכדי למלא את המסך עם התמונה אני ממליץ לעשות לתמונות קרופ ביחס 16×9. גם במקרה הזה, אחרי הקרופ אפשר לייצא את התמונות עם אותם הערכים של פייסבוק.
לפני שנמשיך הלאה, אני רוצה להמליץ לכם לשמור את הערכים האלו כפריסטים ליצוא מהיר. ההבדל העיקרי בין הפריסטים יהיה המיקום שאליו לייטרום תשמור את התמונה. אני הגדרתי פריסטים שונים לכל מטרה כך שלייטרום משגרת ביצוא את התמונות לתיקיות ספציפיות לפי איך שהגדרתי בלשונית Export Location.

התאמת תמונות לאתרי אינטרנט ובלוגים
התאמת תמונות לאתרים לא מחייבת Crop לפני היצוא אלא אם יש דרישה מראש להתאים את התמונה למיקום או אלמנט מסויים באתר. אז אם אנחנו מדברים על גלריה בתיק עבודות של צלם או בלוג כלשהו, אפשר לייצא את התמונות באיכות טובה כל עוד נשמור על משקל קובץ קטן על מנת שיתאפשר לדף האינטרנט להיטען הכי מהר שאפשר.
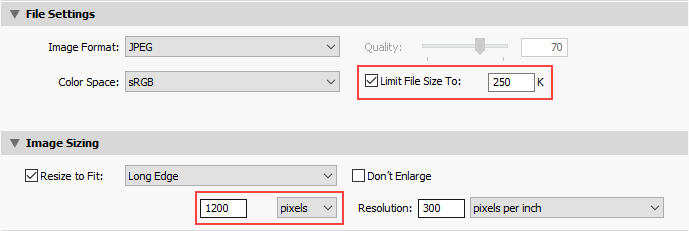
בלשונית File Settings נגדיר את ההגדרות האלה:
Image Format: JPEG
Color Space: sRGB
שימו לב: הסליידר Quality לא רלוונטי כשמגדירים בלייטרום הגבלה למשקל הקובץ.
המשקל המומלץ לתמונות באתרים זה בסביבות ה- 250k. בכדי להבטיח שלייטרום תייצא את התמונה במשקל הרצוי נסמן את ההגבלה Limit File Size To שנמצאת בלשונית File Settings והערך שנגדיר בתיבה יהיה 250k.

בלשונית Image Sizing נגדיר את הערכים הבאים שבעזרתם לייטרום תגביל את כמות הפיקסלים לתמונה.
Resize to fit: Long Edge
1200 Pixels
גם פה אני ממליץ לשמור את הערכים כפריסט ליצוא מהיר.
טיפ: אם אתם צריכים להקטין את התמונות למשקלים קטנים יותר אני ממליץ להשתמש באתר TinyPNG.